Heart of Travel
https://www.southwestheartoftravel.com/awards/
ROLE:
WebGL Development
TECHNOLOGY:
JavaScript, Three.js, glsl
COMPANY:
Superhero Cheesecake
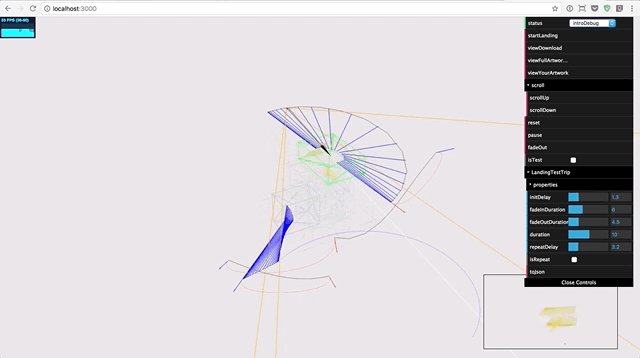
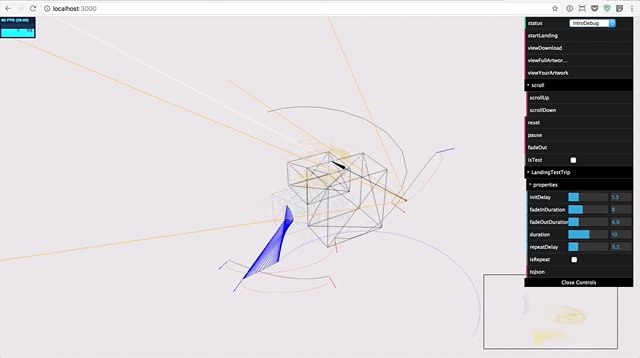
Art Concept Prototype
Art Concept Prototype was developed by Josha Devis with processing. He made 2d art with geometry with animation in 3d space. animation is loop and data is eqaully randomized data.
Client want to explore the stroke with closer distance when it start to draw in 3d space.
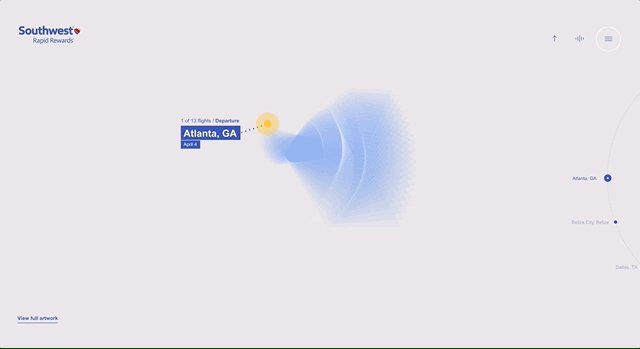
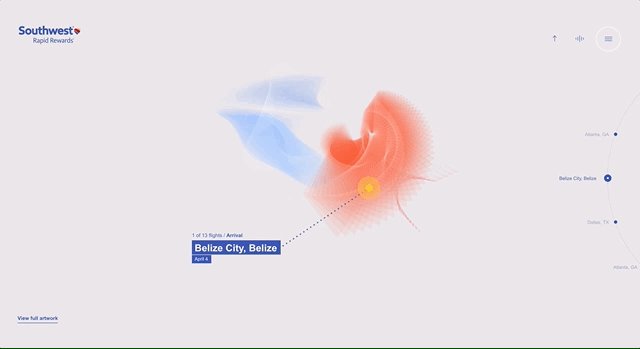
we decided to make webgl artwork based on Joshu's idea. Camera for it and the strokes for the artwork generate dynamically with each customers data.
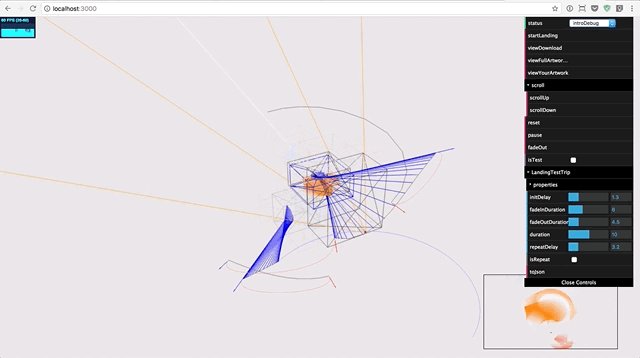
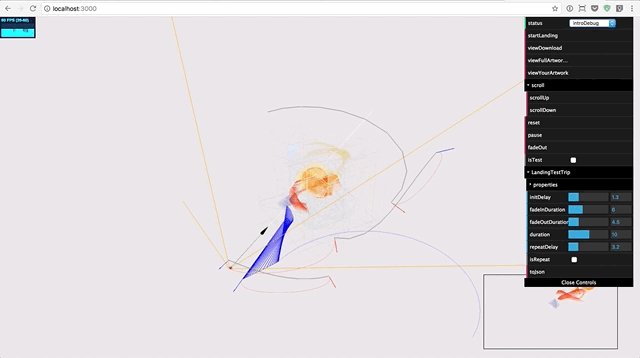
Artwork for every customer data
The custmers can printout out the artwork and play it on browser. I made several function whchih generated predefined random number with customer's data,
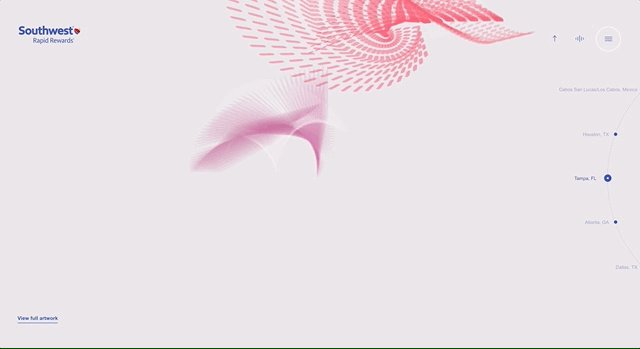
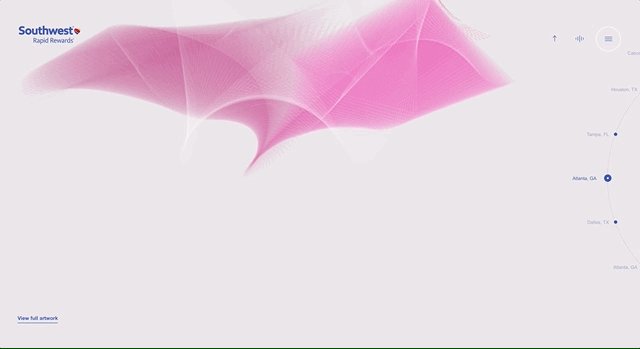
Some customer use more than 40 flights with same route like business trip, some people use only 2 or 4 flights. we seprated flight data into 4 category such as small, medium, large, and extra large. The stroke width for the artwork is bigger and it move more dynamically in small size. On the other hand, the stroke width for the artwork is smaller and it move less dynamically.
Camera animation

Camera animation is as important as how stroke generate in the intro page. Camera should animate dynamically and focus on the target stroke, but it should not rotate too much or cross several stroke not to make customers feel sick.
Performance

I rendered several transparent geometry without depth test. rendering several meshed with closer distance kill the performance. I calculate distance between camera and stroke before animation for artwork starts. some mesh fadeout, then remove from scene temporaly.